WinForms Visual Plugins (.NET Framework)
In this article we will describe how to create a new .NET WinForms visual plugin, and talk about what features it provides and how they can be used.
Getting Started
Before we start to create our first plugin, let's take a look at a whole Hydra plugin project.
The Hydra plugin project consists of three parts:
- Plugin Module - A Class Library project that acts as a container for the module controller and can hold a set of plugins.
- Module Controller - Entry point of the module. The module controller supplies the host with information about stored plugins and provides methods that allow the host to instantiate and work with plugins.
- Plugins - Special classes that are stored inside the plugin module.
Now we can learn how to create and set up a Hydra plugin project and add a visual WinForms plugin to it.
Working with Wizards
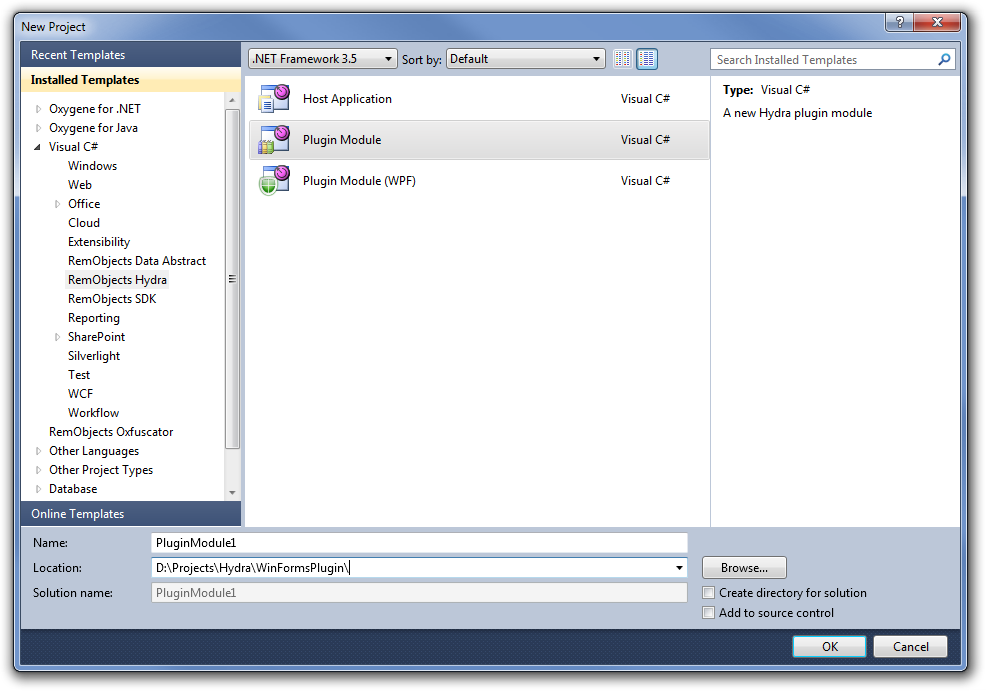
First we need to create a new module, to do this select File -> New -> Project in the Visual Studio menu, choose the language you need (we provide templates for C#, VB.NET and Oxygene for .NET), then, in the RemObjects Hydra category, choose Plugin Module:

In this dialog you also need to enter a project name and destination folder.
After you press OK, the wizard will create a new plugin module and add a module controller to the project. We will describe how to set up the module controller later in this article.
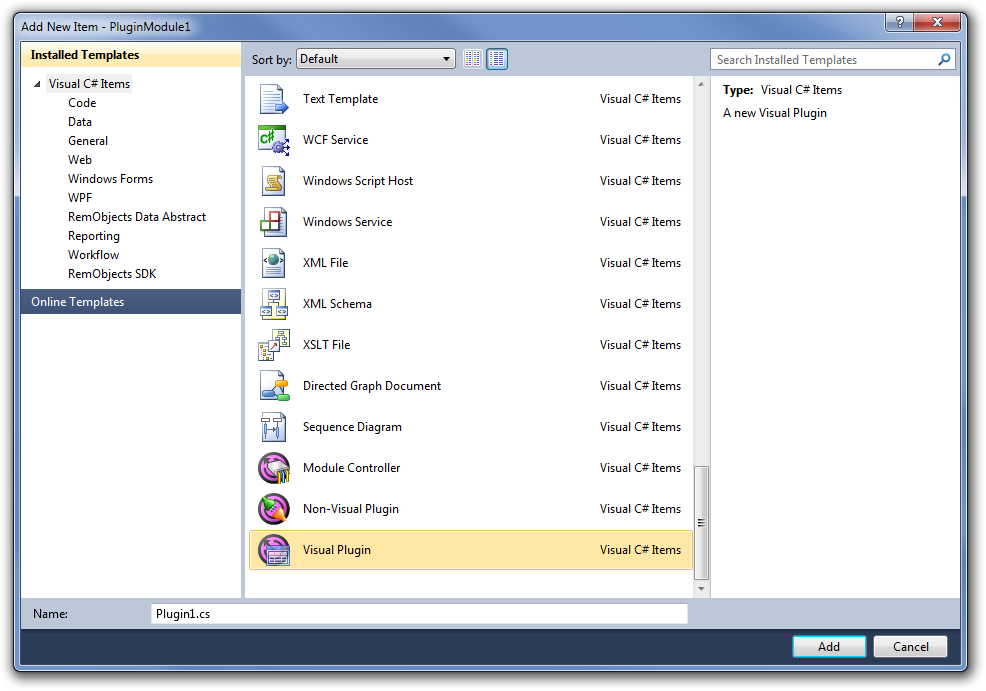
Now that we have a plugin module, we can add a plugin to it. Select Project -> Add New Item from the VS menu and then select Visual Plugin:

Select a name for the new plugin and press Add. And we are done, the wizard will now add a new visual plugin to the project.
The plugin module can contain as many plugins as you want, and you can also have visual and non-visual plugins in the same project.
Review the resulting project
Now let's review the resulting project. There are three parts:
Plugin Module
The plugin module is a Class Library project that will produce an assembly file that can be used by any of the supported host platforms.
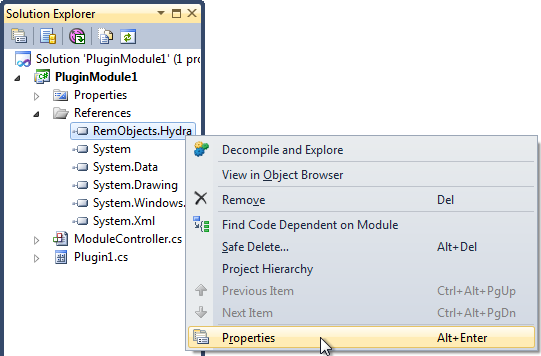
The wizard automatically adds a reference to the RemObject.Hydra.dll assembly that contains the Hydra core classes; if you use this plugin module with Delphi (VCL or FireMonkey) hosts, you will need this file to be present in the same folder as your plugin, so you may want to tune your project so it will automatically copy the core dll into the destination folder. To do so select Properties of the RemObjects.Hydra.dll:

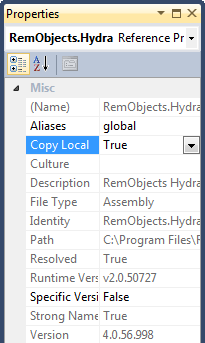
On the Properties page set CopyLocal to true:

In the AssemblyInfo.cs set the following assembly attribute:
[assembly: ComVisible(true)]
Please do not change this attribute, it will allow the host application to access the interfaces exposed by the plugin.
Module Controller
The module controller is a class that acts as an entry point for the plugin module. The host will instantiate this class on module load to get information about the plugins.
The wizard generates the following code for the module controller:
[ModuleController]
TheModuleController = public partial class(RemObjects.Hydra.ModuleController)
private
protected
method Dispose(aDisposing: boolean); override;
public
constructor;
end;
hydrogene
[ModuleController]
public partial class TheModuleController : ModuleController
{
public TheModuleController()
{
InitializeComponent();
}
}
The module controller is inherited from the ModuleController, which itself descends from System.ComponentModule.Component. By default the controller holds two image lists that can be shared with the
host application.
Also please note the ModuleControllerAttribute, it allows you to set additional meta-data, for example:
[ModuleController(Name := 'Controller', Description := 'My module controller', UserData := 'Data')]
TheModuleController = public partial class(RemObjects.Hydra.ModuleController)
[..]
[ModuleController(Name = "Controller", Description = "My module controller", UserData = "Data")]
public partial class TheModuleController : ModuleController
[..]
Visual Plugin
The Visual Plugin is the control that can be embedded into the host application. It is inherited from the RemObjects.Hydra.VisualPlugin class that allows it to be used in a cross-platform environment; this control is inherited from System.Windows.Forms.UserControl, so it provides the same design surface as the regular UserControl does.
The code that was generated by the wizard looks like this:
[Plugin, VisualPlugin]
Plugin1 = public partial class(RemObjects.Hydra.VisualPlugin)
protected
method Dispose(aDisposing: boolean); override;
public
constructor;
end;
[Plugin, VisualPlugin]
public partial class Plugin1 : VisualPlugin
{
public Plugin1()
{
InitializeComponent();
}
}
Please do not remove the PluginAttribute and the VisualPluginAttribute, as they are used by the host application to indicate that the class is indeed a plugin and also used to read plugin meta-data.
As in the module controller you can set the meta-data manually:
[Plugin(Name := 'SamplePlugin', Description := 'This is sample plugin', UserData := 'Data'), VisualPlugin]
Plugin1 = public partial class(RemObjects.Hydra.VisualPlugin)
[..]
[Plugin(Name = "SamplePlugin", Description = "This is sample plugin", UserData = "Data"), VisualPlugin]
public partial class Plugin1 : VisualPlugin
[..]
Using the plugin
By now you will have a complete project that, without any additional work, can be loaded by all supported host platforms.
Both module controller and visual plugin provide a set of internal methods that are used by the Hydra framework to perform specific tasks, however, they also provide some useful methods/properties which can be used in your own application.
Below we will describe the most common way to use the module controller and plugin, but first, let's talk about custom interfaces. One of the major parts of the Hydra framework are custom interfaces. Custom interfaces are user-defined interfaces that can be used in the cross-platform environment (they can, for example, be shared between a FireMonkey host and a .NET plugin) to receive access to data or to call host or plugin methods. When we talk about things like "accessing host methods" we refer to the custom interfaces, but since this is a large topic, we can't cover it in this article, so if you feel like you need to use them, please take a look at thise article: Passing Interfaces between Host and Plugins
Before we start to describe the visual plugin itself, let's look at how you can use the module controller.
How to use Module Controller
While the main purpose of the module controller is to provide information about plugins to the host, it can also be useful with some specific tasks.
The host will instantiate the module controller only once on module load, so it can be used to initialize some global data or allow the host to gain access to global methods via custom interfaces.
By default the module controller holds two ImageList controls, assigned to the
SmallImages and LargeImages properties. These image lists will be
passed to the host application, so you can use them to store shared
images.
ModuleController also has an event called HostChanged. This is an important event if you
need to be able to access host methods or data. Since the controller is
initialized on module load, it doesn't have access to the Host property
at the time when its constructor is executed. When the host assigns its
reference to the module controller, the HostChanged event is fired and
you can safely get access to the host. One thing that you need to
consider is that this event can be called with a null host reference (when the host
unloads a module) so you need to check this before accessing host
members.
The last thing that is available to the module controller is the Host property; this property holds the reference to the host object, and can be used to access host methods or data.
How to use the Visual Plugin
WinForms visual plugins are derived from UserControl and provide exactly the same
design surface. You can use them in the same way as your regular
user controls. The biggest difference of course being that you can load and
embed these plugins into any supported host application.
Like module controller, RemObjects.Hydra.VisualPlugin provides access to the Host property and
HostChanged events, so everything that was said above for the module
controller also applies to the visual plugin.
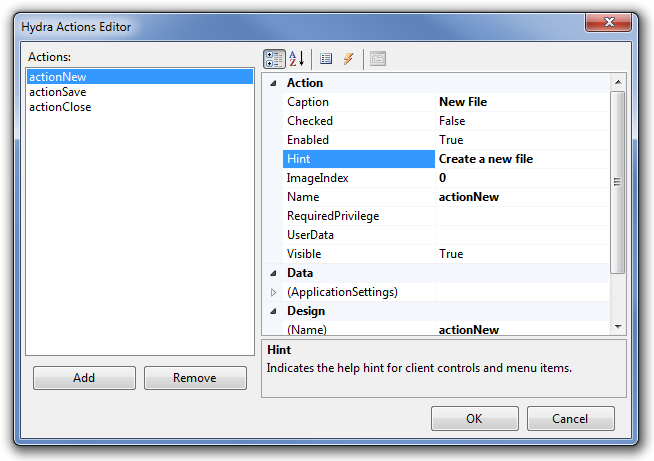
Visual plugins also provides the ability to define a set of actions that can be accessed and executed from the host; the Actions property holds this list, and you can edit it in design time by using the embedded editor:

Each Action provides the ability to set things like caption, hint and assign an has to events OnExecute and OnUpdate.
You can also assign an image to each action; for this purpose the visual
plugin provides an Images property that takes regular ImageList.
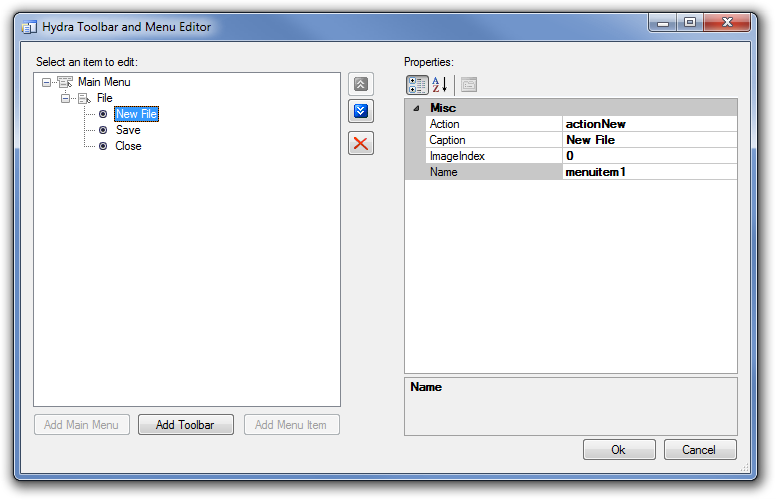
If plan to you use a WinForms visual plugin in a Delphi host, you can also use its ability to work with menus and toolbars. To do this, you need to define a set of menus or toolbars in the Toolbars property, the next screenshot shows the design time editor:

If you need more information about how to work with actions, menus and tool-bars, please refer to the Hydra support for Menus and Toolbars article.